Compare commits
10 Commits
39ee15ed7b
...
2f2b76c074
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
2f2b76c074 | ||
|
|
d810451270 | ||
|
|
3de1818c8f | ||
|
|
5b6f72e64d | ||
|
|
0c9038bca8 | ||
|
|
44d5e1e51c | ||
|
|
96d043dfbb | ||
|
|
4475889c5a | ||
|
|
5c179d6ebc | ||
|
|
8d7feb29da |
42
README.md
42
README.md
@ -2,71 +2,71 @@
|
||||
|
||||
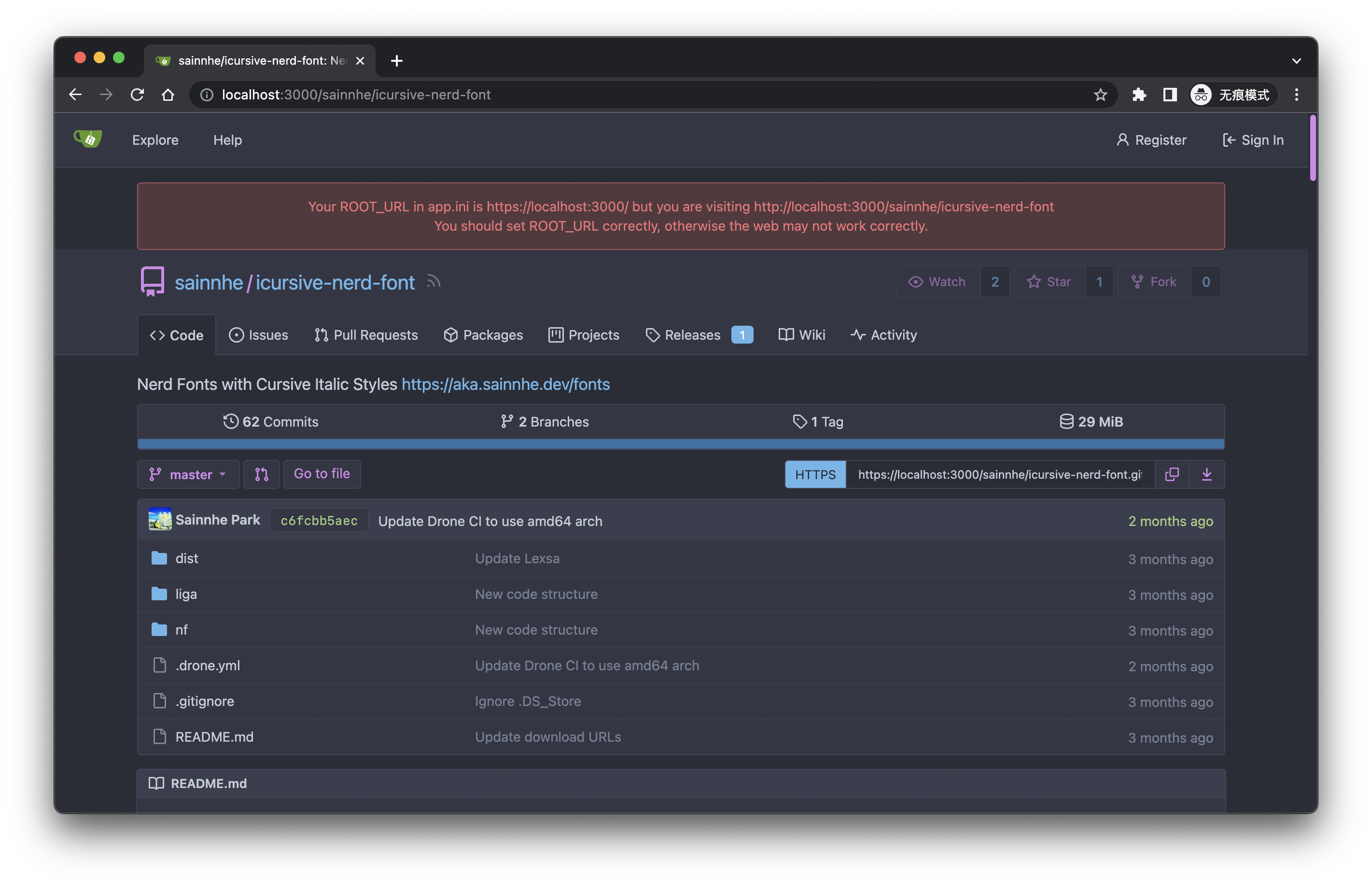
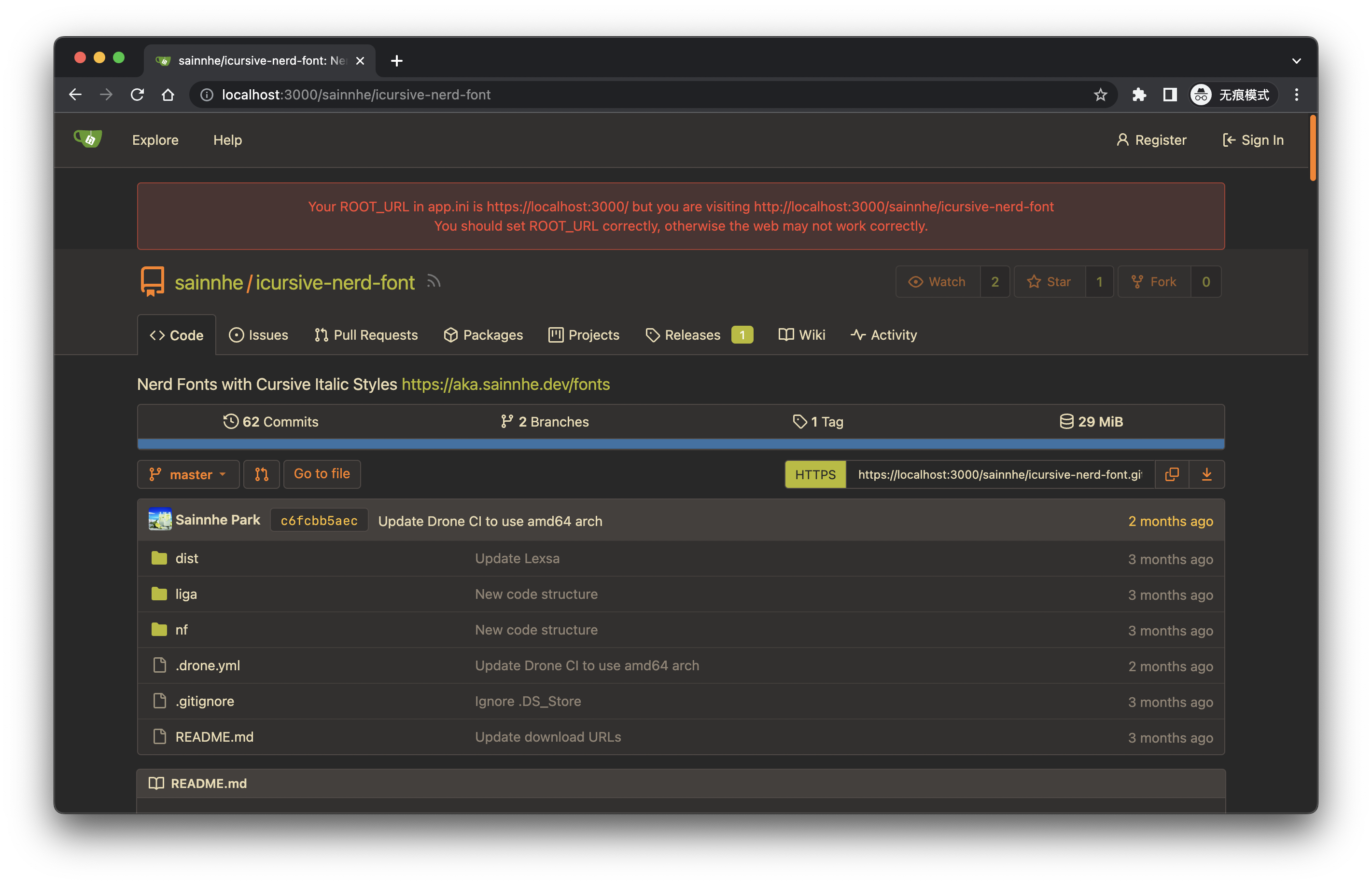
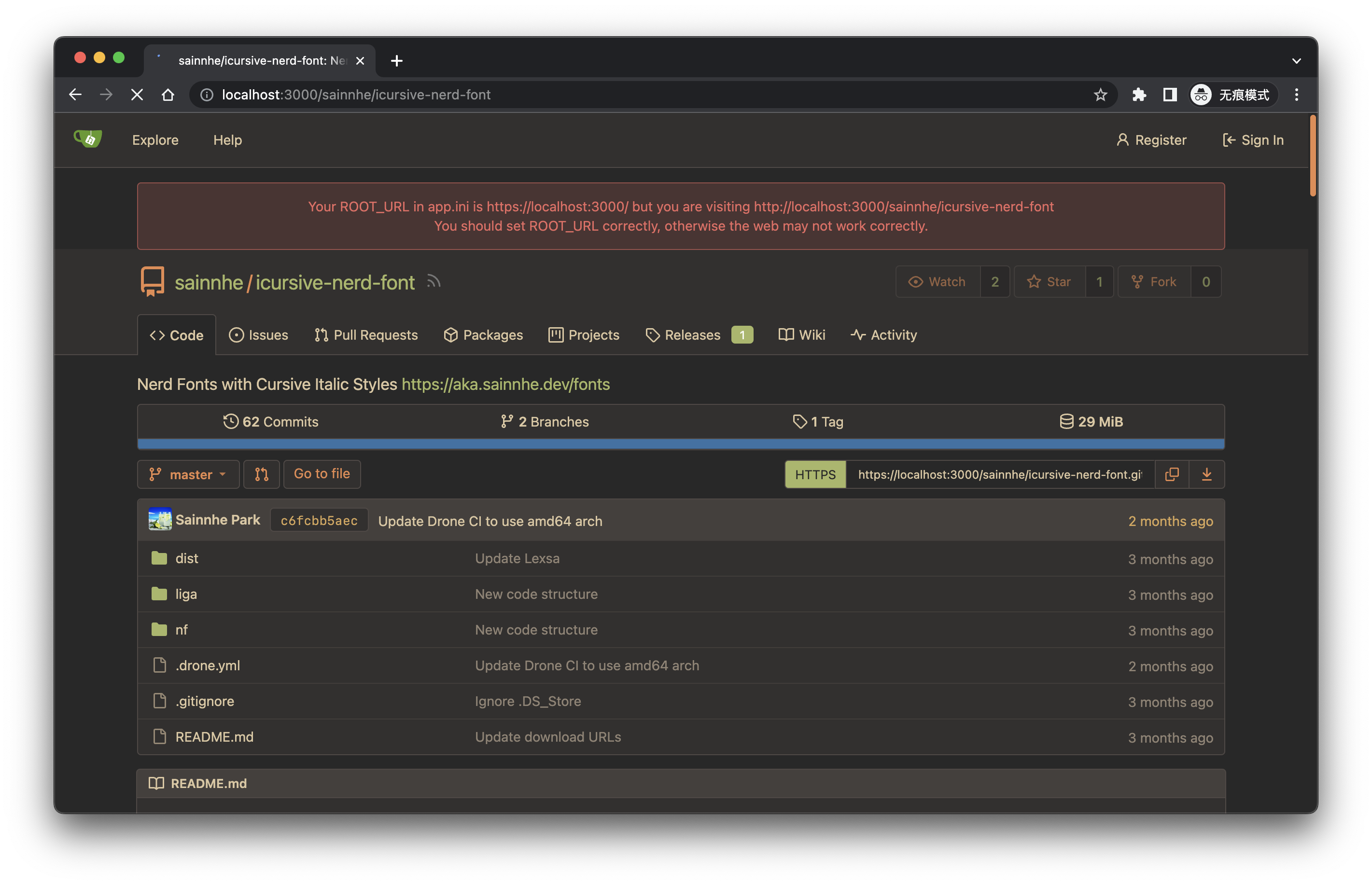
### Edge Dark
|
||||
|
||||

|
||||

|
||||
|
||||
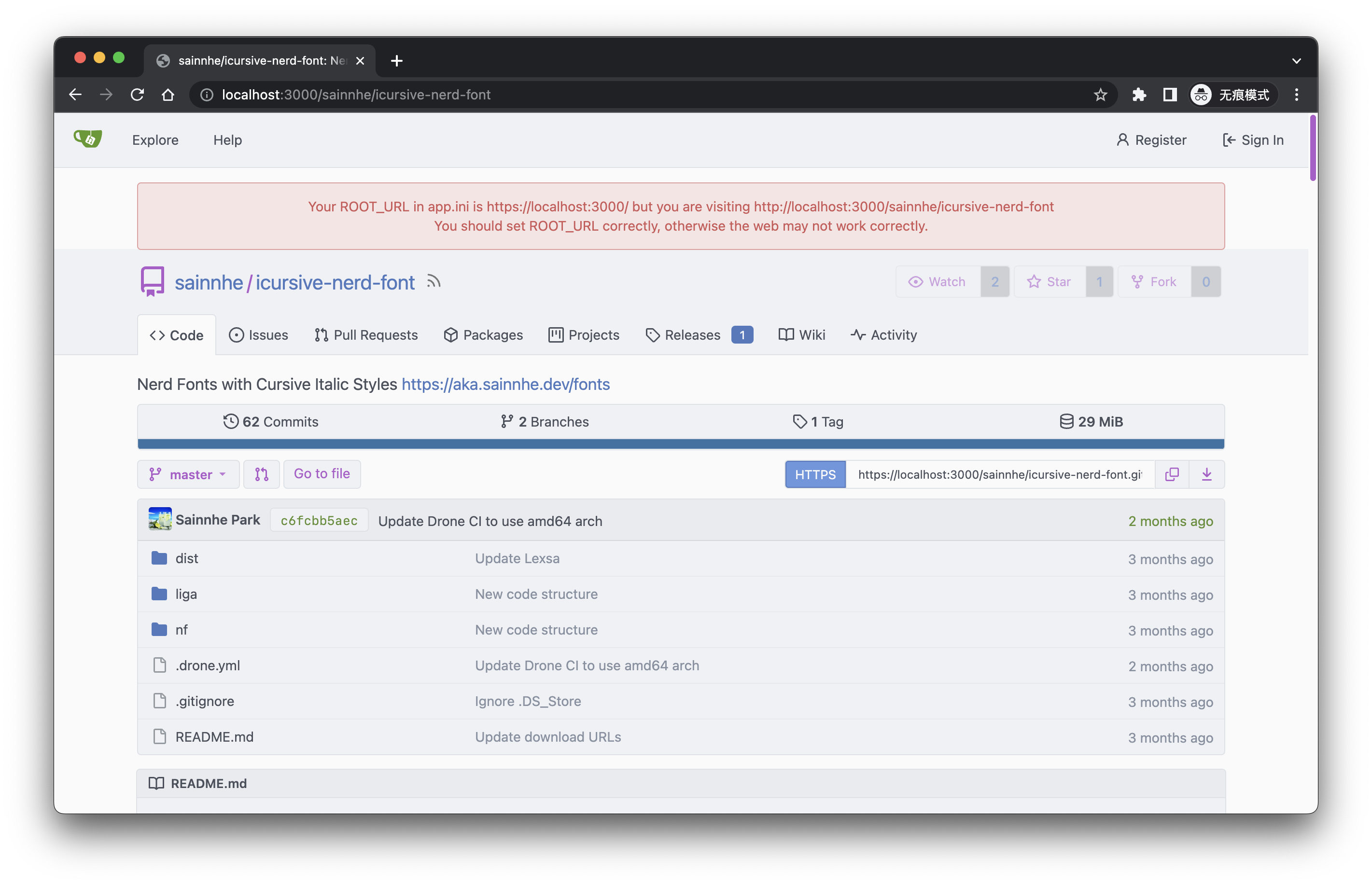
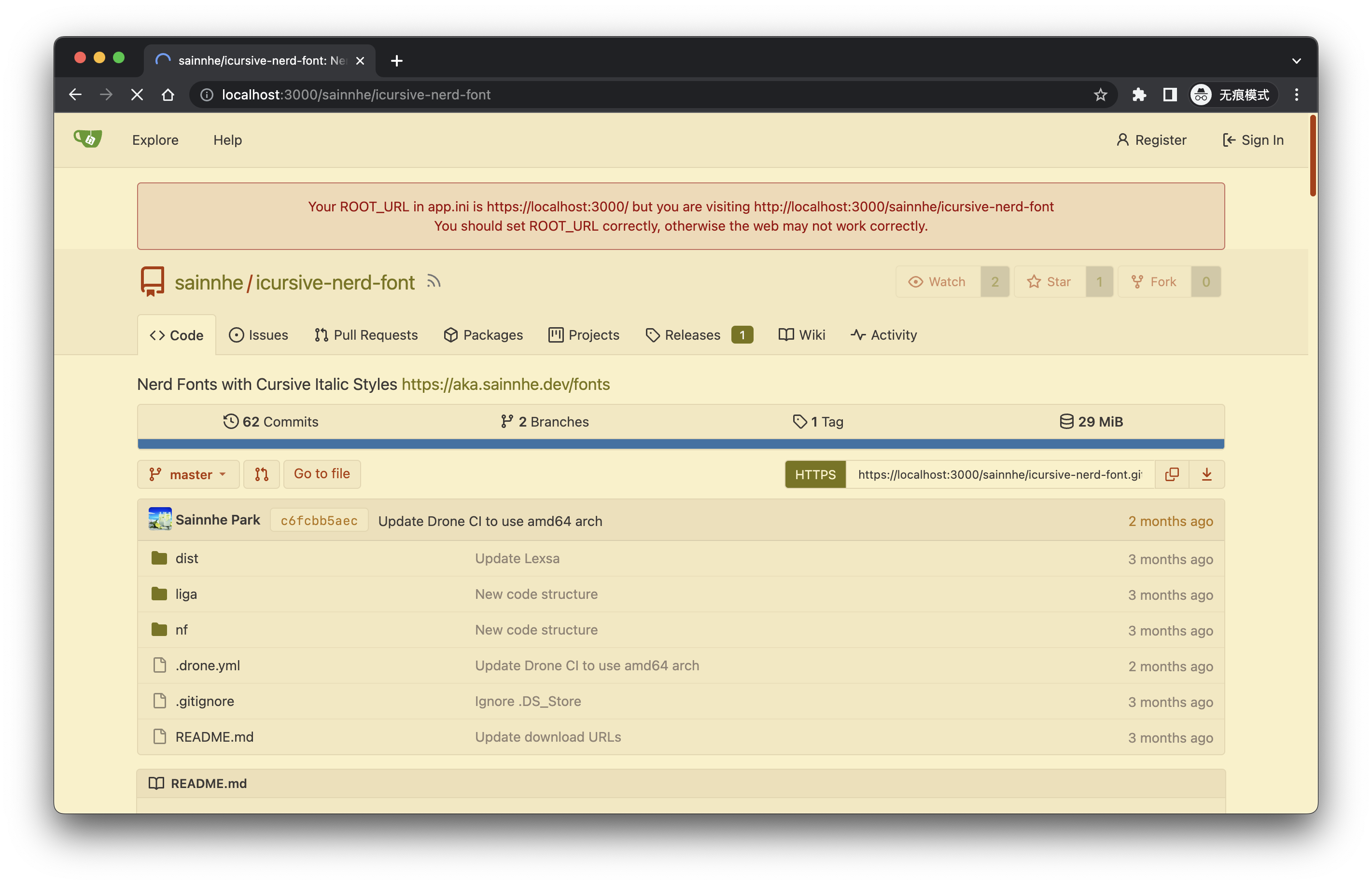
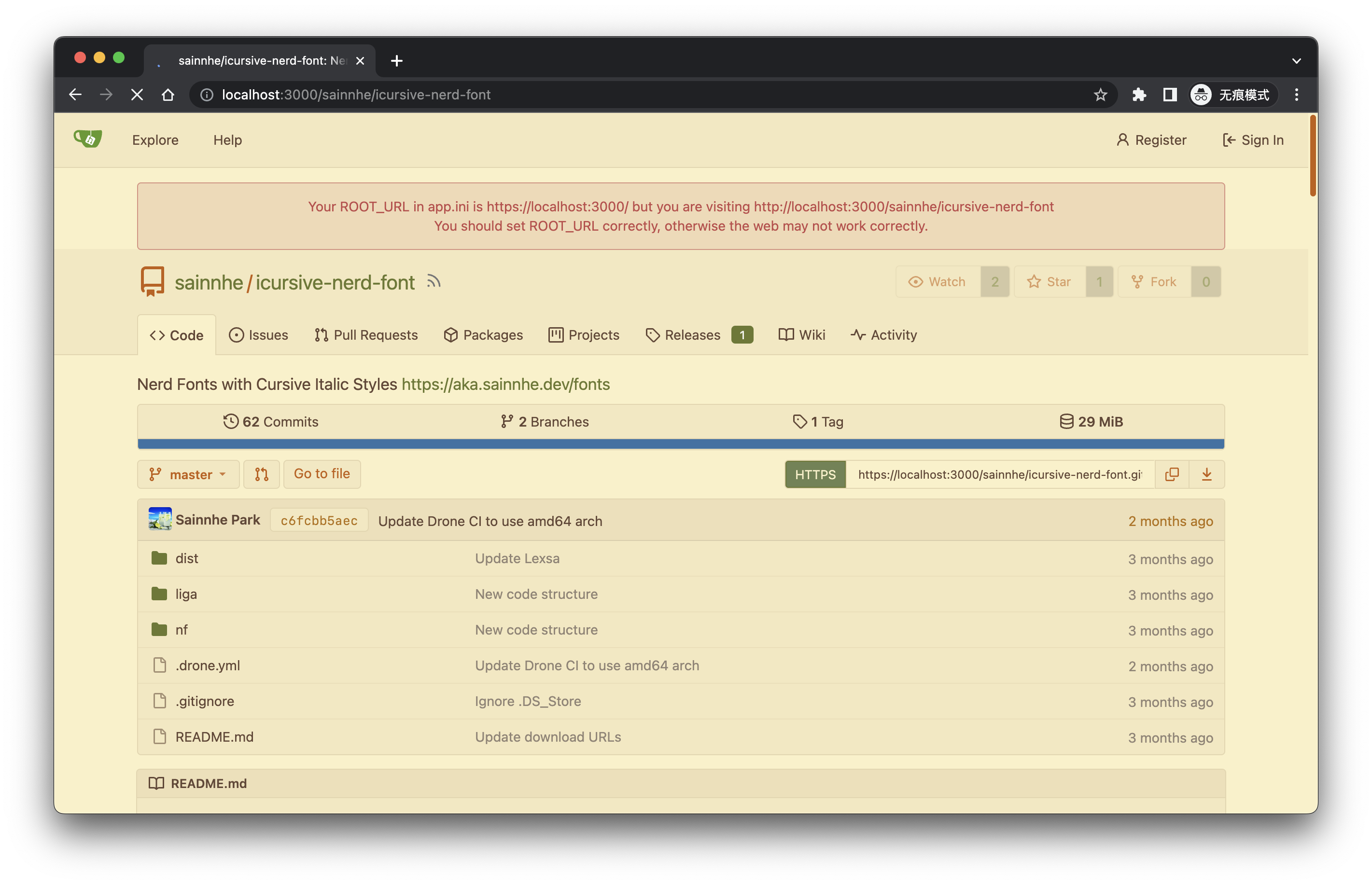
### Edge Light
|
||||
|
||||

|
||||

|
||||
|
||||
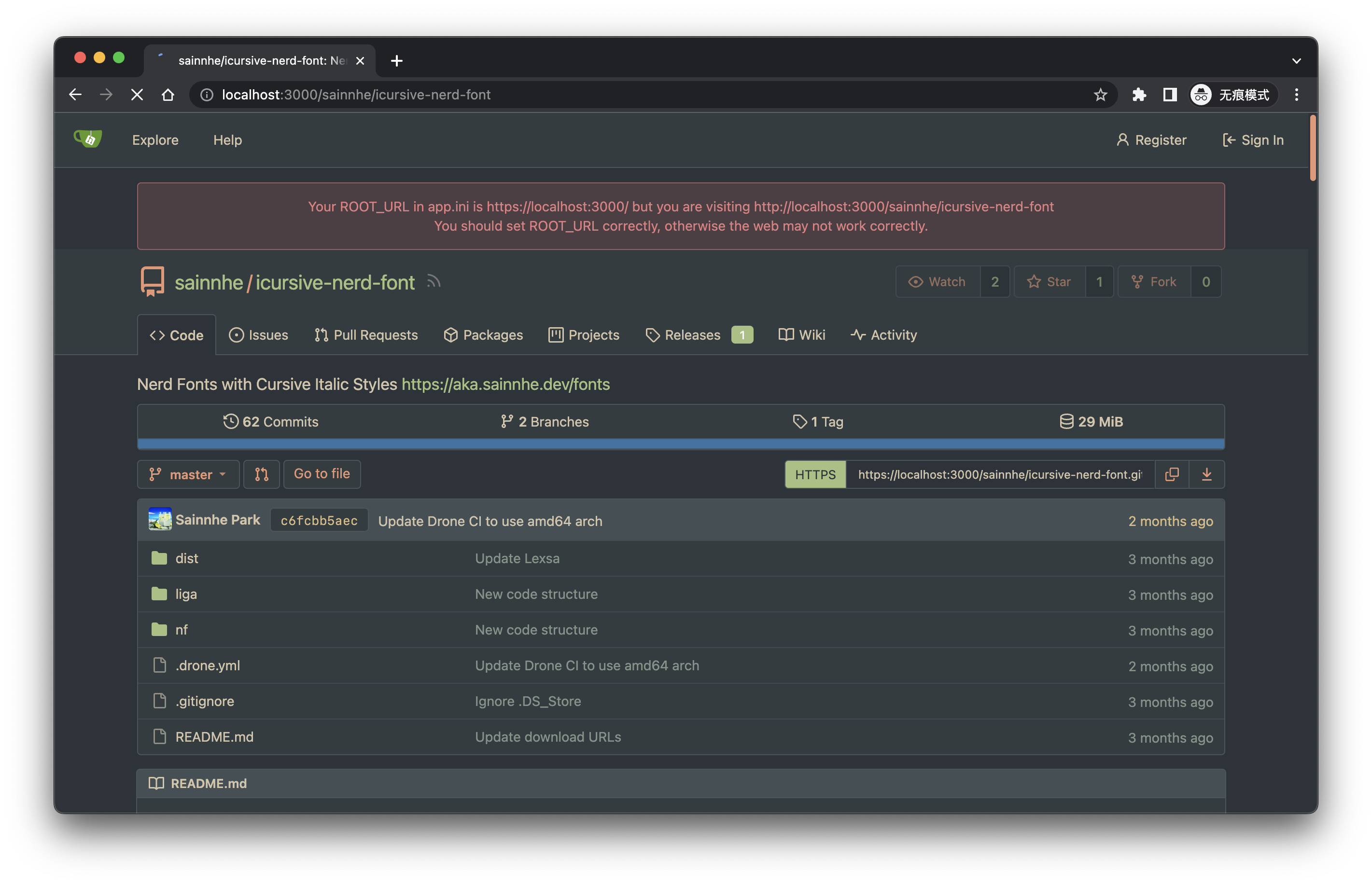
### Everforest Dark
|
||||
|
||||

|
||||

|
||||
|
||||
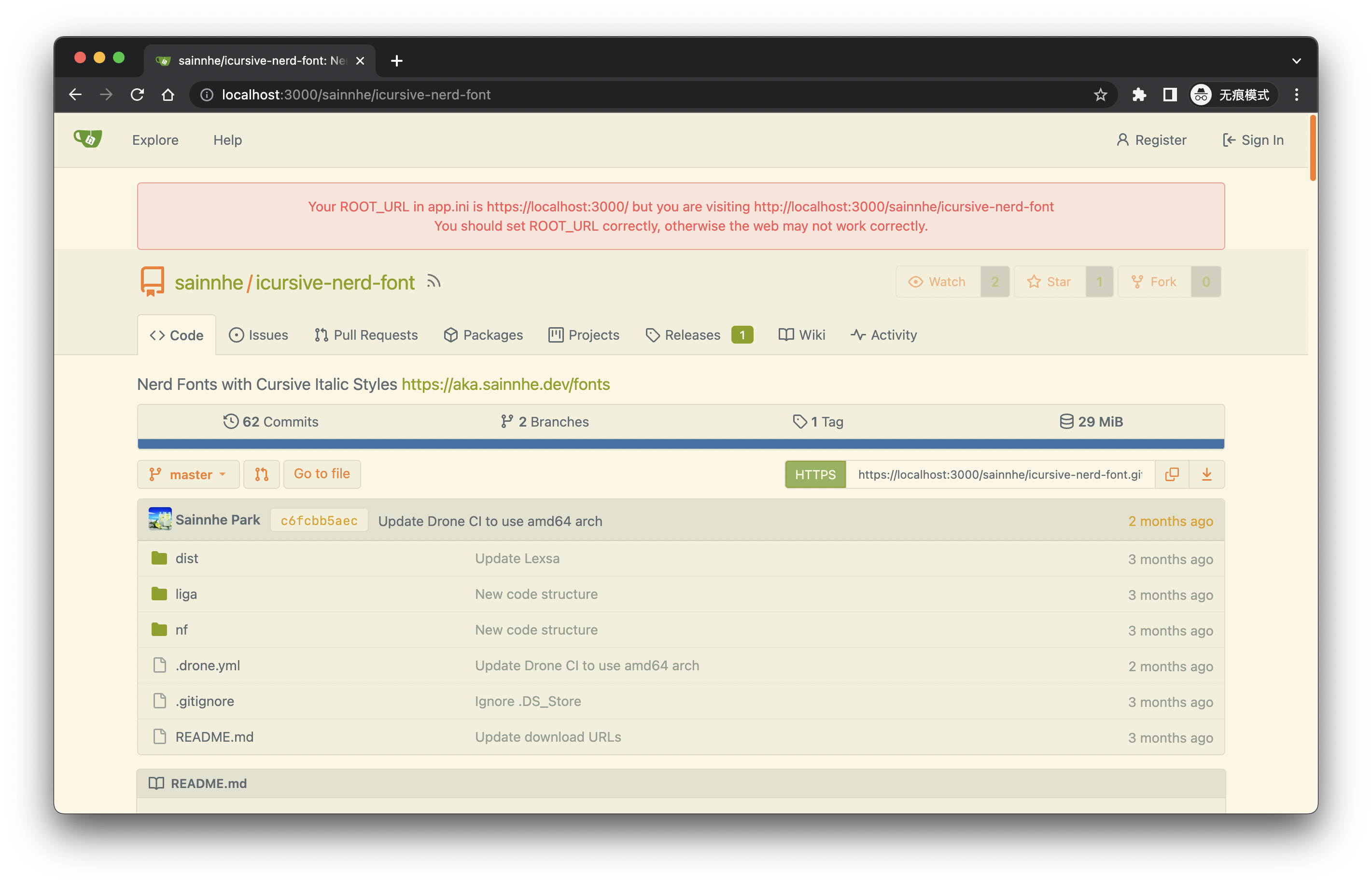
### Everforest Light
|
||||
|
||||

|
||||

|
||||
|
||||
### Gruvbox Dark
|
||||
|
||||

|
||||

|
||||
|
||||
### Gruvbox Light
|
||||
|
||||

|
||||

|
||||
|
||||
### Gruvbox Material Dark
|
||||
|
||||

|
||||

|
||||
|
||||
### Gruvbox Material Light
|
||||
|
||||

|
||||

|
||||
|
||||
### Nord
|
||||
|
||||

|
||||

|
||||
|
||||
### Palenight
|
||||
|
||||

|
||||

|
||||
|
||||
### Soft Era
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai Andromeda
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai Atlantis
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai Espresso
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai Maia
|
||||
|
||||

|
||||

|
||||
|
||||
### Sonokai Shusia
|
||||
|
||||

|
||||

|
||||
|
||||
## Introduction
|
||||
|
||||
@ -117,7 +117,7 @@ and `<gitea-container-name>` is the container name of your gitea instance that c
|
||||
Now execute the following command to install this theme:
|
||||
|
||||
```bash
|
||||
sudo docker exec -u <run-user> <gitea-container-name> sh -c 'mkdir -p <custom-path>/public/css && curl --output-dir <custom-path>/public/css -LO https://git.sainnhe.dev/sainnhe/gitea-themes/raw/branch/master/dist/theme-edge-dark.css'
|
||||
sudo docker exec -u <run-user> <gitea-container-name> sh -c 'mkdir -p <custom-path>/public/assets/css && curl --output-dir <custom-path>/public/assets/css -LO https://git.sainnhe.dev/sainnhe/gitea-themes/raw/branch/master/dist/theme-edge-dark.css'
|
||||
```
|
||||
|
||||
Replace `<custom-path>` with the `CustomPath` in this command.
|
||||
@ -135,7 +135,7 @@ Restart Gitea instance to apply change.
|
||||
### If Gitea is not deployed via Docker
|
||||
|
||||
```bash
|
||||
mkdir -p <custom-path>/public/css && curl --output-dir <custom-path>/public/css -LO https://git.sainnhe.dev/sainnhe/gitea-themes/raw/branch/master/dist/theme-edge-dark.css
|
||||
mkdir -p <custom-path>/public/assets/css && curl --output-dir <custom-path>/public/assets/css -LO https://git.sainnhe.dev/sainnhe/gitea-themes/raw/branch/master/dist/theme-edge-dark.css
|
||||
```
|
||||
|
||||
Where `<custom-path>` can be found via `gitea help`.
|
||||
@ -165,8 +165,8 @@ List of meta tag colors of each theme (excluding `*-auto` themes):
|
||||
|
||||
- `edge-dark`: `#333644`
|
||||
- `edge-light`: `#eef1f4`
|
||||
- `everforest-dark`: `#323c41`
|
||||
- `everforest-light`: `#f3efda`
|
||||
- `everforest-dark`: `#2d353b`
|
||||
- `everforest-light`: `#f4f0d9`
|
||||
- `gruvbox-dark`: `#32302f`
|
||||
- `gruvbox-light`: `#f4e8be`
|
||||
- `gruvbox-material-dark`: `#32302f`
|
||||
|
||||
2
dist/theme-edge-auto.css
vendored
2
dist/theme-edge-auto.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-edge-dark.css
vendored
2
dist/theme-edge-dark.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-edge-light.css
vendored
2
dist/theme-edge-light.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-everforest-auto.css
vendored
2
dist/theme-everforest-auto.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-everforest-dark.css
vendored
2
dist/theme-everforest-dark.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-everforest-light.css
vendored
2
dist/theme-everforest-light.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-auto.css
vendored
2
dist/theme-gruvbox-auto.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-dark.css
vendored
2
dist/theme-gruvbox-dark.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-light.css
vendored
2
dist/theme-gruvbox-light.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-material-auto.css
vendored
2
dist/theme-gruvbox-material-auto.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-material-dark.css
vendored
2
dist/theme-gruvbox-material-dark.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-gruvbox-material-light.css
vendored
2
dist/theme-gruvbox-material-light.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-nord.css
vendored
2
dist/theme-nord.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-palenight.css
vendored
2
dist/theme-palenight.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-soft-era.css
vendored
2
dist/theme-soft-era.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai-andromeda.css
vendored
2
dist/theme-sonokai-andromeda.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai-atlantis.css
vendored
2
dist/theme-sonokai-atlantis.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai-espresso.css
vendored
2
dist/theme-sonokai-espresso.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai-maia.css
vendored
2
dist/theme-sonokai-maia.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai-shusia.css
vendored
2
dist/theme-sonokai-shusia.css
vendored
File diff suppressed because one or more lines are too long
2
dist/theme-sonokai.css
vendored
2
dist/theme-sonokai.css
vendored
File diff suppressed because one or more lines are too long
@ -113,7 +113,7 @@
|
||||
--color-text-hover: fade(@fg, 80%);
|
||||
--color-text-light: @tertiary;
|
||||
--color-text-light-1: @grey;
|
||||
--color-text-light-2: @fg;
|
||||
--color-text-light-2: @secondary;
|
||||
--color-text-light-3: @grey;
|
||||
--color-footer: @bg1;
|
||||
--color-timeline: @bg4;
|
||||
@ -124,6 +124,8 @@
|
||||
--color-input-border-hover: mix(@bg4, @grey, 50%);
|
||||
--color-navbar: @bg1;
|
||||
--color-navbar-transparent: @bg1;
|
||||
--color-nav-bg: @bg1;
|
||||
--color-nav-hover-bg: @bg3;
|
||||
--color-light: @bg1;
|
||||
--color-light-mimic-enabled: rgba(0, 0, 0, calc(40 / 255 * 222 / 255 / var(--opacity-disabled)));
|
||||
--color-light-border: @bg4;
|
||||
@ -148,6 +150,8 @@
|
||||
--color-reaction-bg: #ffffff12;
|
||||
--color-reaction-active-bg: var(--color-primary-alpha-40);
|
||||
--color-header-bar: @bg1;
|
||||
--color-label-bg: @bg4;
|
||||
--color-label-text: @tertiary;
|
||||
--color-label-active-bg: @bg4;
|
||||
--color-accent: var(--color-primary-light-1);
|
||||
--color-small-accent: var(--color-primary-light-5);
|
||||
|
||||
@ -13,7 +13,7 @@
|
||||
.chroma .s, .chroma .s1, .chroma .s2, .chroma .sa, .chroma .sb, .chroma .sc, .chroma .sh, .chroma .si, .chroma .sr, .chroma .ss, .chroma .sx, .chroma .nt, .chroma .cpf {
|
||||
color: @string;
|
||||
}
|
||||
.chroma .m, .chroma .mb, .chroma .mf, .chroma .mh, .chroma .mi, .chroma .mo {
|
||||
.chroma .m, .chroma .mb, .chroma .mf, .chroma .mh, .chroma .mi, .chroma .mo, .chroma .nl {
|
||||
color: @value;
|
||||
}
|
||||
.chroma .kt, .chroma .nc, .chroma .nn, .chroma .nv {
|
||||
|
||||
@ -11,6 +11,18 @@
|
||||
color: @bg0;
|
||||
}
|
||||
|
||||
.ui.grey.labels .label, .ui.ui.ui.grey.label, .ui.grey.button, .ui.grey.buttons .button {
|
||||
color: @bg0;
|
||||
background-color: @button1;
|
||||
border-color: @button1;
|
||||
}
|
||||
|
||||
.ui.grey.labels .label:hover, .ui.ui.ui.grey.label:hover, .ui.grey.button:hover, .ui.grey.buttons .button:hover {
|
||||
color: @bg0;
|
||||
background-color: @button1;
|
||||
border-color: @button1;
|
||||
}
|
||||
|
||||
/* secondary buttons */
|
||||
.ui.green.buttons .button, .ui.green.button {
|
||||
background: @button2;
|
||||
@ -106,12 +118,12 @@ i.grey.icon.icon.icon.icon {
|
||||
}
|
||||
|
||||
/* grey buttons */
|
||||
.ui.grey.labels .label, .ui.ui.ui.grey.label, .ui.grey.button, .ui.grey.buttons .button {
|
||||
color: @bg0;
|
||||
.ui.labels a.label, a.ui.label {
|
||||
background-color: @bg1;
|
||||
}
|
||||
|
||||
.ui.grey.labels .label:hover, .ui.ui.ui.grey.label:hover, .ui.grey.button:hover, .ui.grey.buttons .button:hover {
|
||||
color: @bg0;
|
||||
.ui.labels a.label:hover, a.ui.label:hover {
|
||||
background-color: @bg0;
|
||||
}
|
||||
|
||||
/* orange buttons */
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user